本記事では、「Google ドキュメントにテキストボックスを挿入する方法」を説明します。
テキストボックスに関連し、「ワードアート(縁取り文字)の挿入方法」についても説明します。
テキストボックスを挿入する方法
Google ドキュメントにテキストボックスを挿入する方法を説明します。
テキストボックスの新規作成方法と編集方法を記します。
テキストボックスを新規作成する
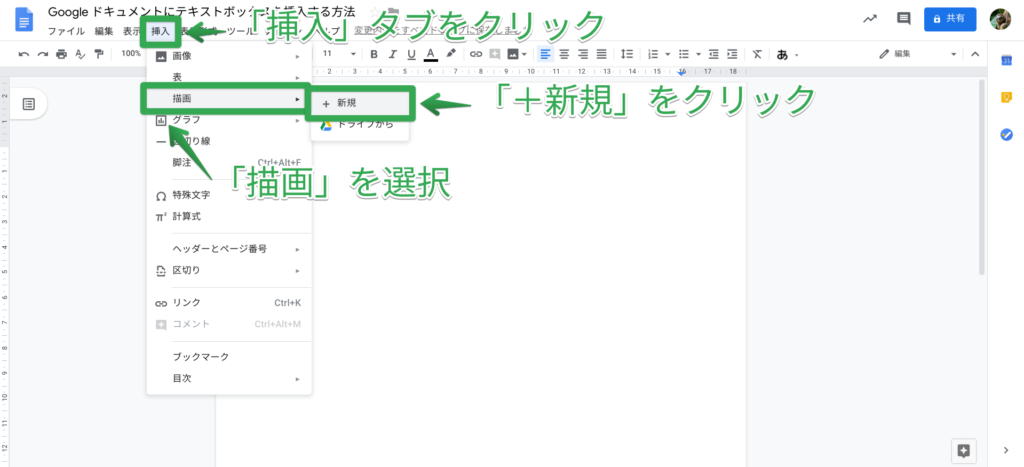
 図1 テキストボックスを新規作成する
図1 テキストボックスを新規作成する
テキストボックスを新規作成するには、まず、メニューバーの「挿入」タブをクリックします。
メニューにある「描画 > + 新規」をクリックします。
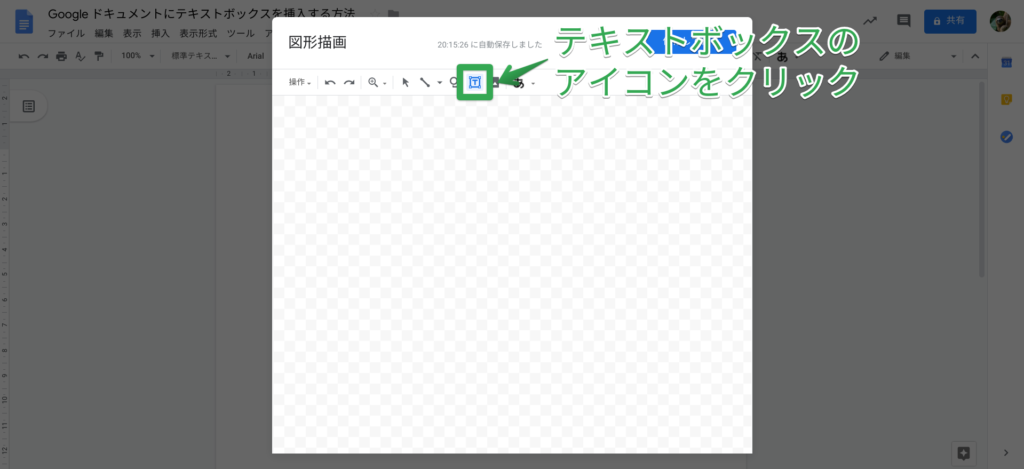
 図2 テキストボックスを新規作成する
図2 テキストボックスを新規作成する
図形描画ダイアログが開かれます。
「テキストボックス」アイコンをクリックします。
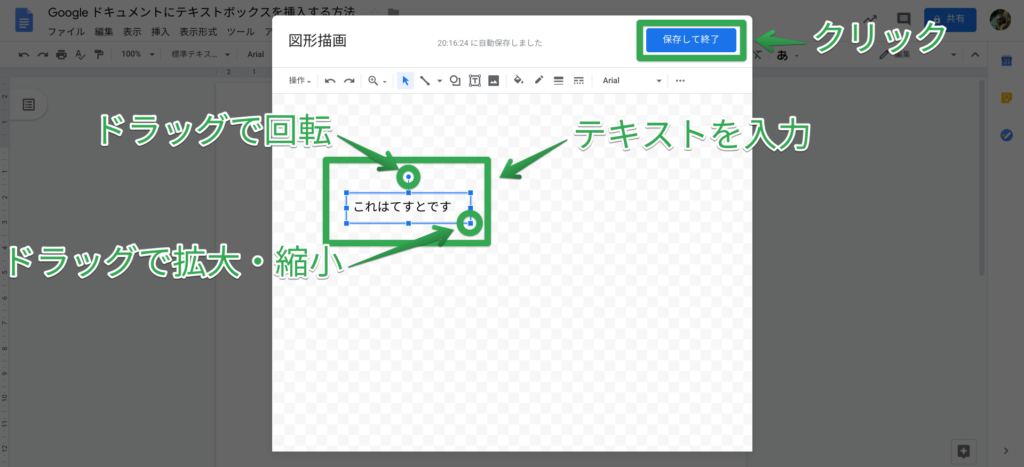
 図3 テキストボックスを新規作成する
図3 テキストボックスを新規作成する
描画領域をクリックすると、テキストボックスが描画されます。
テキストボックスにテキストを入力し、「保存して終了」ボタンをクリックし、描画ダイアログを閉じます。
テキストボックスの操作について補足
テキストボックスは、回転(傾きの変更)や拡大・縮小が可能です。
- 回転(傾きの変更):テキストボックス上部の点をクリックしたままドラッグ
- 拡大・縮小:テキストボックス枠の点をクリックしたままドラッグ
 図4 テキストボックスを新規作成する
図4 テキストボックスを新規作成する
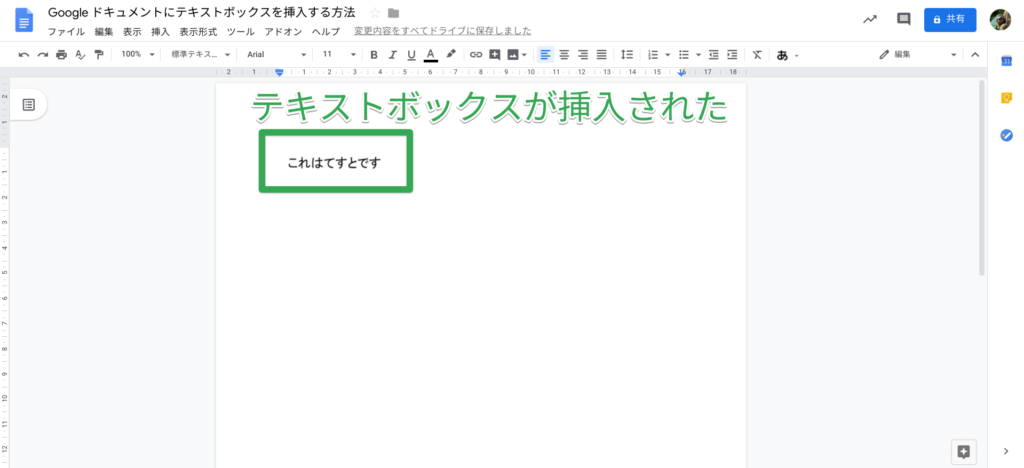
テキストボックスがページに挿入されました。
テキストボックスを編集する
 図1 テキストボックスを編集する
図1 テキストボックスを編集する
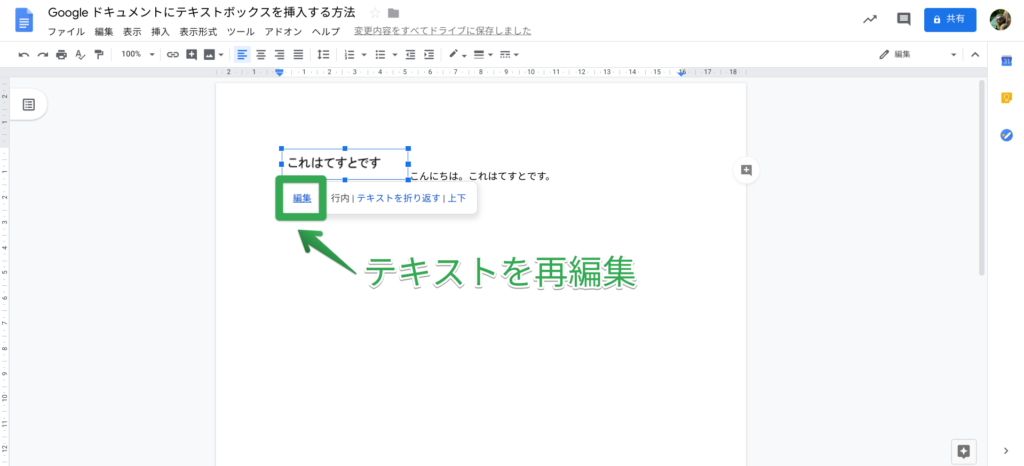
テキストボックスを編集するには、テキストボックスを選択し、メニューにある「編集」をクリックします。
テキストボックスを移動する方法
テキストボックスを移動する方法について説明します。
ドラッグして移動する方法と位置を指定する方法を記します。
ドラッグして移動する
 図1 ドラッグして移動する
図1 ドラッグして移動する
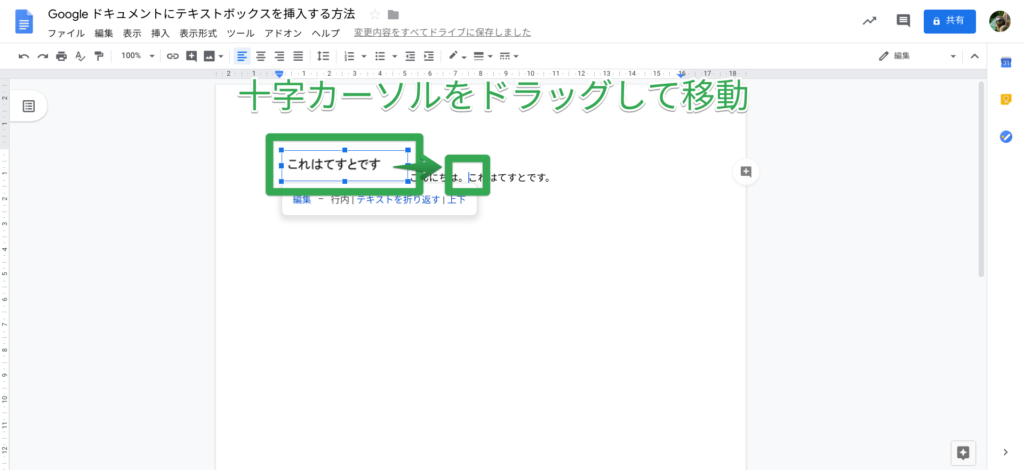
テキストボックスをドラッグして移動するには、十字カーソルをクリックしたままドラッグします。
※十字カーソルは、テキストボックスにマウスを載せると、表示されます
位置を指定する
 図1 位置を指定する
図1 位置を指定する
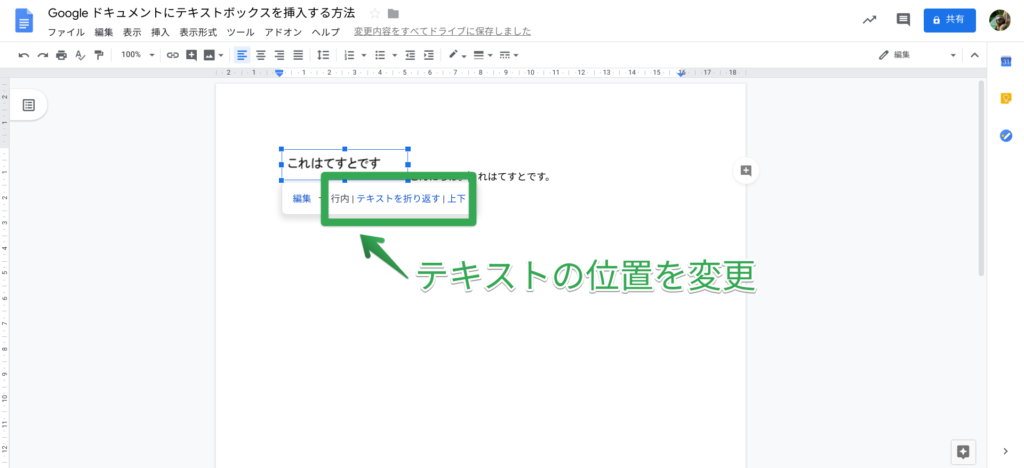
テキストボックスの位置を指定するには、テキストボックスを選択し、メニューにある任意のテキスト位置をクリックします。
テキスト位置には、以下の種類があります。
テキストボックスを装飾する方法
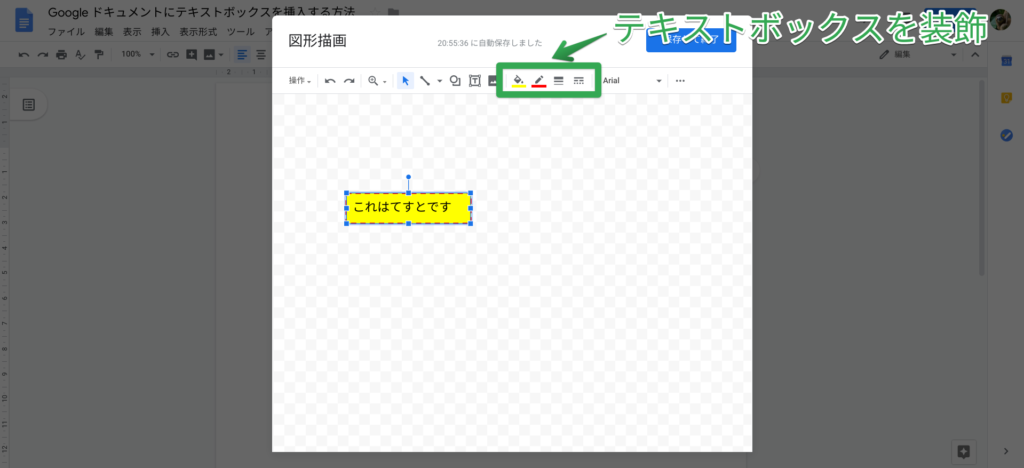
 図1 テキストボックスを装飾する方法
図1 テキストボックスを装飾する方法
テキストボックスを装飾するには、テキストボックスを選択し、上図にあるアイコンからそれぞれ操作可能です。
テキストボックスの装飾には、以下の種類があります。
テキストボックスのテキストを装飾する方法
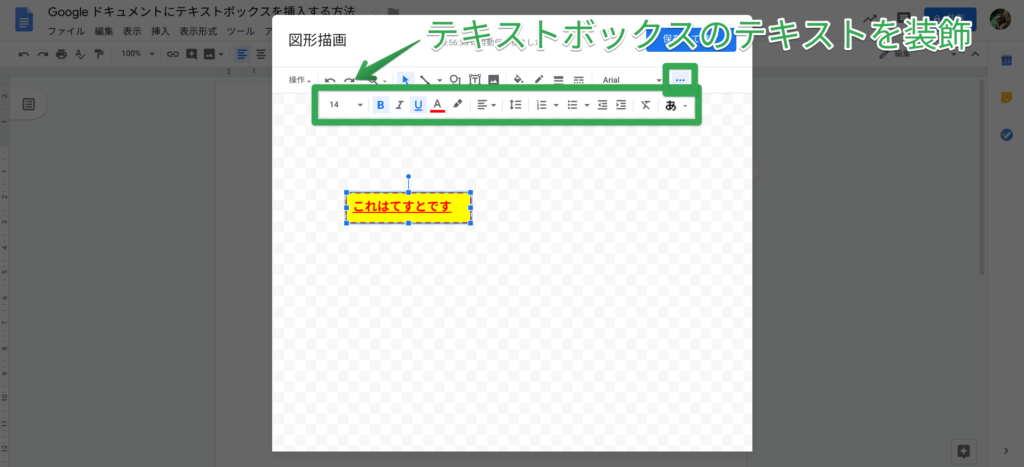
 図1 テキストボックスのテキストを装飾する方法
図1 テキストボックスのテキストを装飾する方法
テキストボックスのテキストを装飾するには、テキストボックスを選択し、右端の3本点のアイコンをクリックして表示される、上図のメニューからそれぞれ操作可能です。
テキストの装飾には、以下の種類があります。
- フォント
- フォントサイズ
- 太字
- 斜体
- 下線
- テキストの色
- ハイライトの色
- 配置
- 行間隔
- 番号付リスト
- 箇条書き
- インデント減
- インデント増
- 書式をクリア
- 入力ツール
関連:ワードアート(縁取り文字)を挿入する方法
テキストの挿入と似たようなものとして、「ワードアート(縁取り文字)」というものがあります。
テキストボックスと関連して、ワードアートの挿入方法についても、説明します。
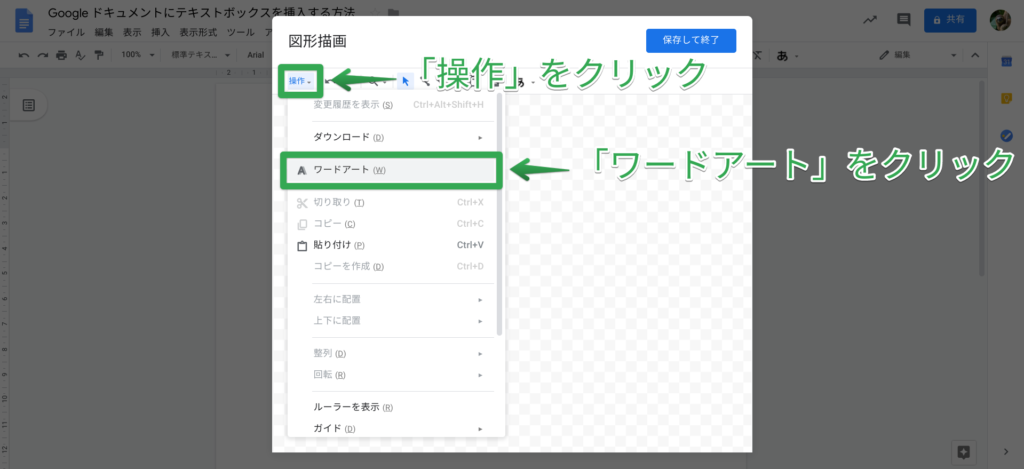
 図1 関連:ワードアートを挿入する方法
図1 関連:ワードアートを挿入する方法
ワードアートを挿入するには、図形描画ダイアログで「操作 > ワードアート」をクリックします。
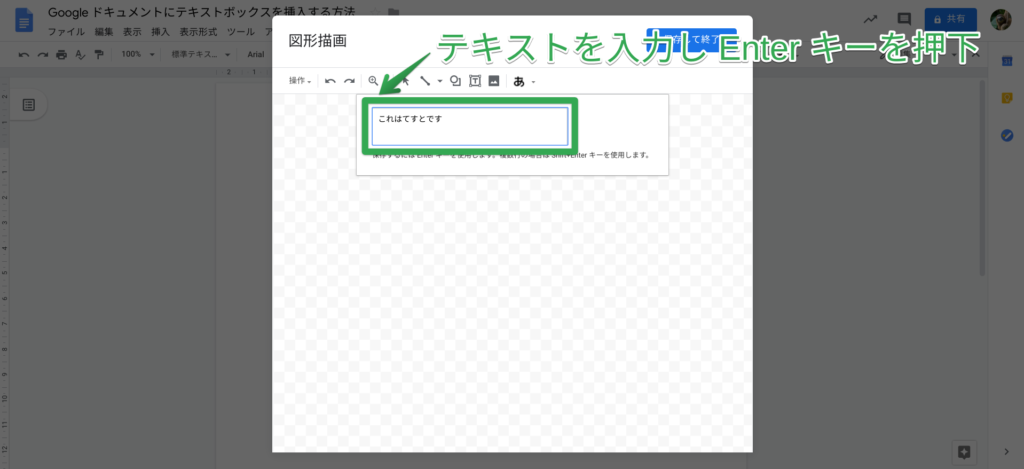
 図2 関連:ワードアートを挿入する方法
図2 関連:ワードアートを挿入する方法
入力ボックスにテキストを入力し、Enter キーを押します。
 図3 関連:ワードアートを挿入する方法
図3 関連:ワードアートを挿入する方法
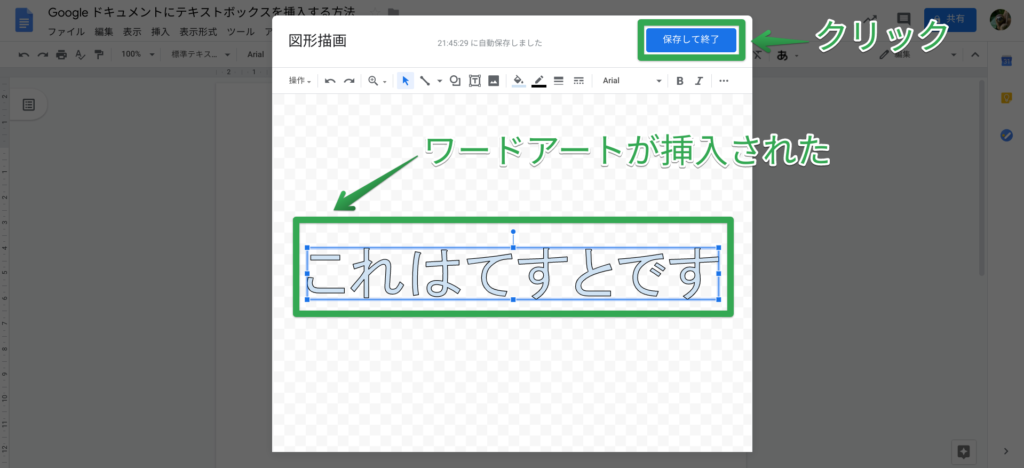
描画領域にワードアートが挿入されました。
ワードアートの装飾が完了したら、「保存して終了」ボタンをクリックします。
 図4 関連:ワードアートを挿入する方法
図4 関連:ワードアートを挿入する方法
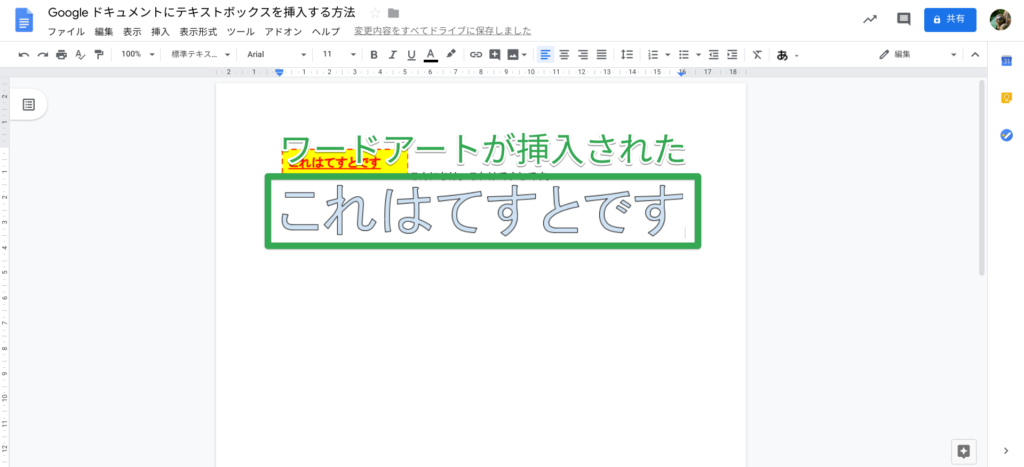
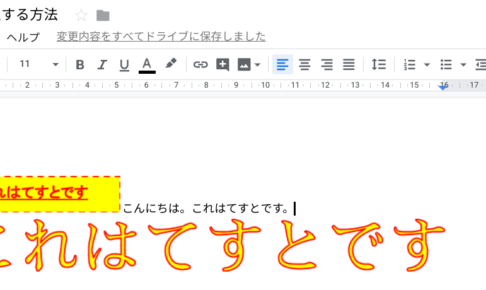
ワードアートがページに挿入されました。
 図5 関連:ワードアートを挿入する方法
図5 関連:ワードアートを挿入する方法
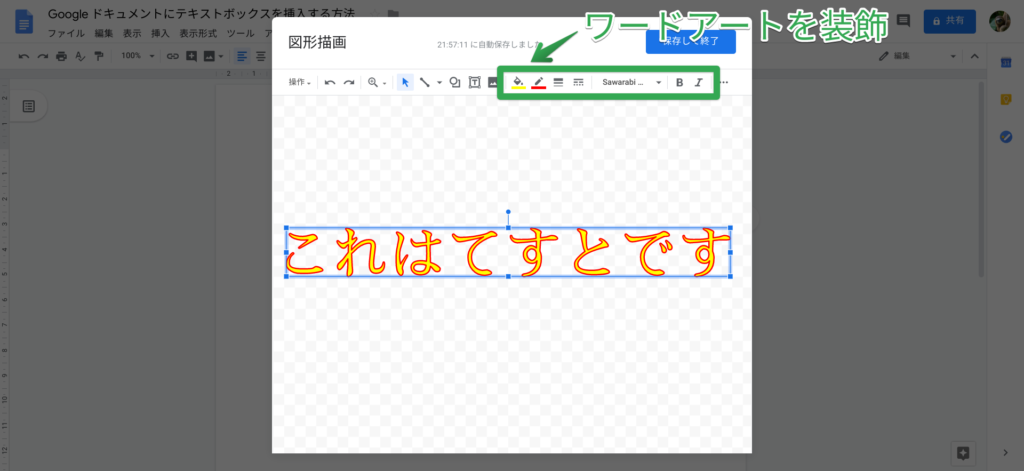
ワードアートを装飾するには、ワードアートを選択し、上図のアイコンからそれぞれ操作可能です。
ワードアートの装飾には、以下の種類があります。
- 塗りつぶしの色
- 枠線の色
- 枠線の太さ
- 破線の枠線
- フォント
- 太字
- 斜体
ワードアートの移動など、その他の操作方法についても、テキストボックスと同様です。
まとめ:Google ドキュメントにテキストボックスを挿入する方法
本記事では、Google ドキュメントにテキストボックスを挿入する方法を、説明しました。
テキストボックスの移動や装飾についても説明しました。
テキストボックスに関連して、ワードアート(縁取り文字)についても、紹介しました。
テキストボックス機能を活用して、ぜひ、より素晴らしい資料を作成して下さい。

この記事が気に入ったら
いいねしよう!
最新記事をお届けします。